Github 블로그 만들기 (2)
Github 블로그 개설에 대한 두 번째 포스팅을 시작합니다.
이전 포스팅을 잘 따라하셨다면, ruby와 jekyll이 잘 설치되어 있는 상태일겁니다.
Ruby와 jekyll 설치가 안되어 있는 분들 께서는 이전 포스팅을 확인해주시길 바랍니다.
1. Github Repository 생성
Github 블로그를 만들기 위해서는 먼저 자신의 github에 블로그를 위한 repository를 생성해야 합니다.
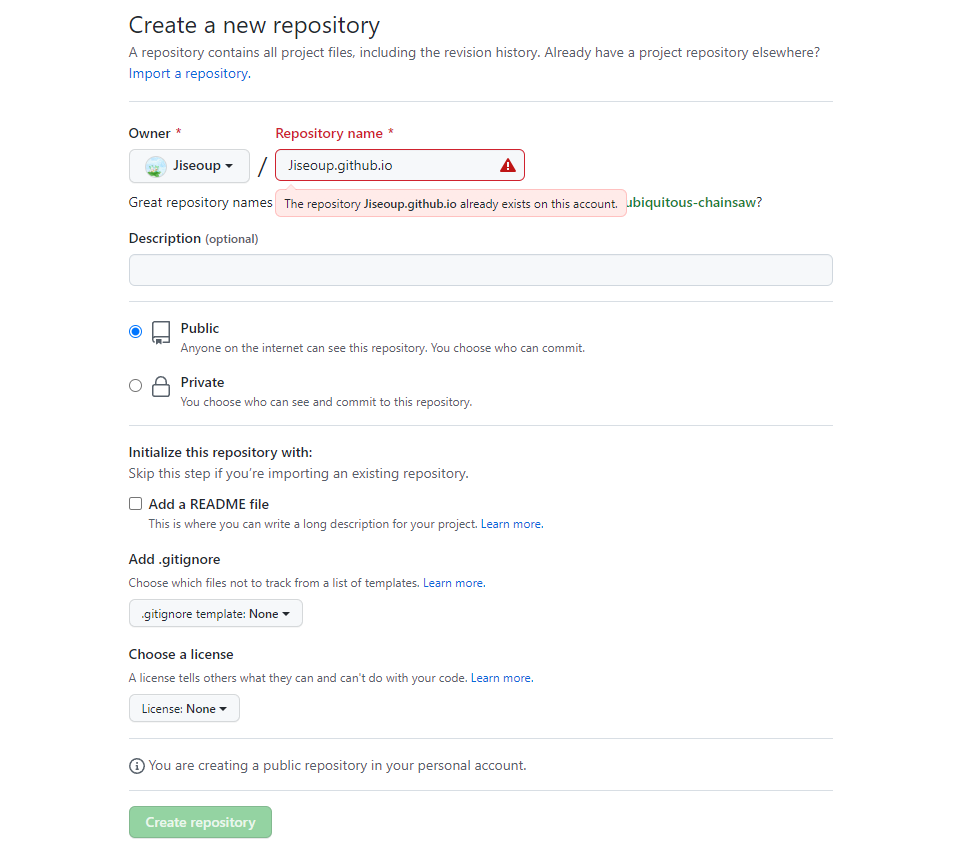
Repository의 이름은 아래의 사진과 같이 {my_github_username}.github.io의 형식으로 생성해 줍니다.
물론, 저는 현재 해당 repository가 생성되어있는 상태라 오류가 뜨는 것이니 무시하고 진행하시면 됩니다.

새로운 repository가 생성되었다면, 자신의 로컬 저장소로 해당 repository를 clone 합니다.
자신이 원하는 로컬 디렉토리의 위치에 아래의 명령어를 통해 clone 하시면 됩니다.
1
$ git clone https://github.com/{my_github_username}/{my_github_username}.github.io
2. Jekyll 사이트 생성
이전 과정을 모두 수행하면, 생성하였던 repository가 clone 되어 자신의 로컬 저장소에 생성되었을 겁니다.
이제 커맨드 창을 열고 해당 저장소의 디렉토리로 이동하면, 빈 repository가 생성된 것을 확인하실 수 있습니다.
본격적으로 jekyll로 사이트를 생성하기 위해 아래의 커맨드를 입력해서 프로젝트를 생성합니다.
만약 디렉토리 안에 파일이 있다면, 모두 삭제하고 아래 커맨드를 실행해 주세요.
1
$ jekyll new ./
다음으로 bundle을 설치하고 업데이트 해줍니다.
Bundle 업데이트 이후, 다시 한번 bundle install을 수행해주세요.
1
2
3
$ bundle install
$ bundle update
$ bundle install
모두 잘 설치되었는지 확인하기 위해 로컬 서버로 실행을 해봅시다.
1
$ bundle exec jekyll serve
만약 실행도중 webrick 파일을 찾을 수 없다는 에러가 뜬다면, 아래의 커맨드를 실행 후 다시 서버를 실행합니다.
1
$ bundle add webrick
잘 실행이 되었다면, 아래와 같은 문구를 확인하실 수 있습니다.
아래 적힌 로컬 주소인 http://127.0.0.1:4000/으로 접속해줍시다.

주소로 접속하여 Welcome to Jekyll! 이라는 사이트에 문구가 잘 표시된다면, 절반은 완성된것 입니다.
마무리
드디어 자신의 사이트를 로컬 환경에 띄우는 것을 성공했습니다.
다음 포스팅에서는 사이트에 jekyll 테마를 적용하는 과정을 알아보도록 하겠습니다.
감사합니다.
