Github 블로그 만들기 (4)
Github 블로그 만들기 마지막 포스팅을 이제서야 시작합니다.
스케줄이 바빴던 관계로 이제야 마지막 포스팅을 시작하네요.
이번에는 간단하게 포스팅을 작성하고, 빌드 및 업로드하는 과정을 살펴보겠습니다.
이전 과정을 진행하지 않으신 분들 께서는 아래의 포스팅을 참고해주세요.
1. 포스팅 작성
포스팅을 작성하기 위해서는 먼저 root 디렉토리에 _post 디렉토리를 생성해야합니다.
디렉토리를 생성하면 아래와 같은 구조로 디렉토리가 생성될 것 입니다.
1
2
3
4
5
6
7
8
9
10
11
|-- {github_username}.github.io
| |-- _data
| |-- _includes
| |-- _javascript
| |-- _layouts
| |-- _plugins
| |-- _posts
| |-- _sass
.
.
.
이후 _post 디렉토리 안에 YYYY-MM-DD-포스팅 제목.md 형식으로 마크다운 파일을 생성합니다.
해당 마크다운 파일의 최상단에는 아래와 같은 코드를 적어야합니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
---
title: 포스팅 제목
date: YYYY-MM-DD HH:MM:SS +09:00
categories: [메인 카테고리, 서브 카테고리]
tags:
[
태그1,
태그2,
태그3,
.
.
.
]
---
date는 포스팅 날짜와 시간이 됩니다. 여기서 +09:00의 의미는 Asia/Seoul의 UTC 시간에 맞춘 것입니다.
만약 한국에 거주중이 아니시면, 다른 UTC 시간대로 변경하시면 됩니다.
categories와 tags는 필수는 아니지만, 깔끔한 포스팅 정리를 위해서 사용하시는 것을 권장드리고 싶네요.
그럼 모든 준비는 끝났습니다!
이제 마음껏 마크다운 언어를 사용하여 원하는 방식대로 포스팅을 작성하면 됩니다.
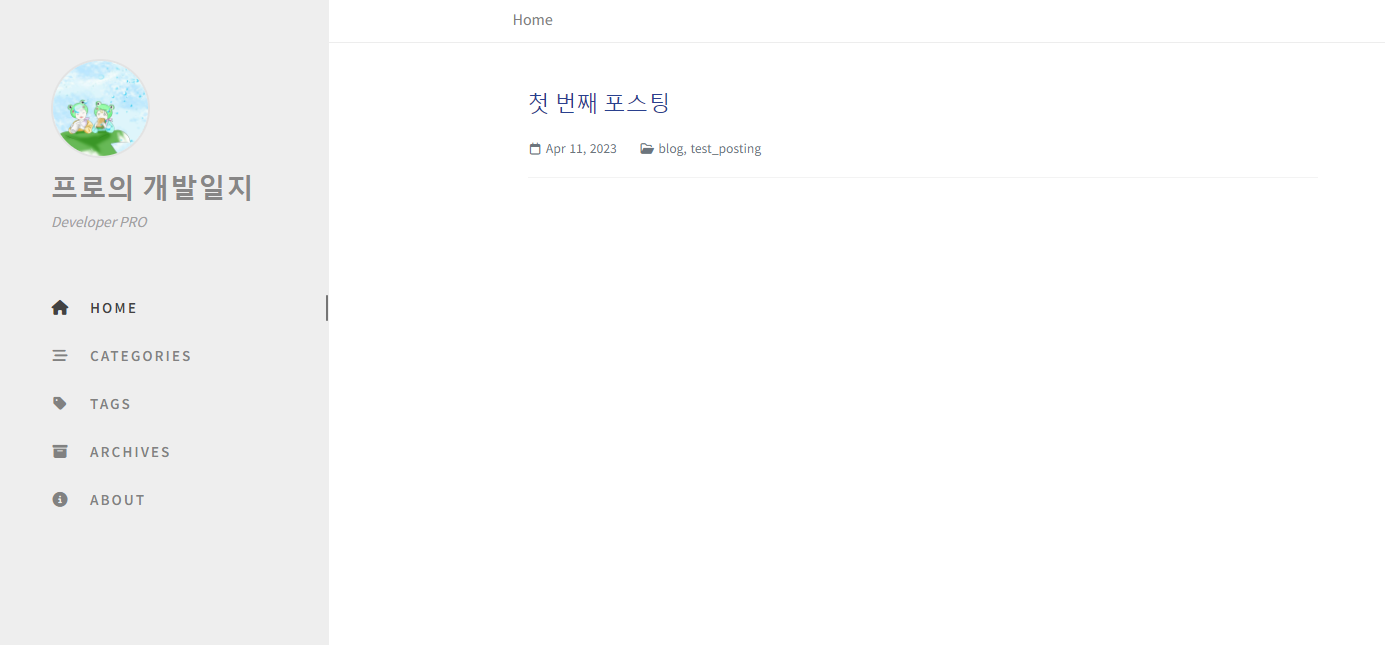
아무 포스팅이나 작성하신 이후, $ bundle exec jekyll serve 명령어를 입력하면 포스팅을 확인할 수 있습니다!

2. 메인 페이지 문제 해결
모든 분들이 저와 같은 현상을 겪지는 않을테지만, 제가 겪었던 현상이라 추가로 작성해봅니다.
위의 과정을 모두 마치고 로컬 서버를 실행하는데, 메인 페이지에 포스팅이 보이지 않는 경우가 있습니다.

이런 현상을 겪은 분들께서는 아래의 과정을 따라주세요.
_layout/home.html파일을 엽니다.- 파일을 내리다보면 아래와 같은 코드를 찾을 수 있는데,
for post in posts를for post in site.posts로 변경해주세요.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<div id="post-list">
{% for post in posts %}
<div class="post-preview">
<h1>
<a href="{{ post.url | relative_url }}">{{ post.title }}</a>
</h1>
<div class="post-content">
<p>
{% include no-linenos.html content=post.content %}
{{ content | markdownify | strip_html | truncate: 200 | escape }}
</p>
</div>
이제 다시 로컬 서버를 실행해보면 메인 페이지에 포스팅이 보이는 것을 확인하실 수 있습니다!
3. 빌드 및 배포
이제 마지막으로 github에 파일을 업로드하고, 자동 빌드 및 배포를 하면 블로그가 생성됩니다.
github에 파일을 업로드하는 과정은 매우 간단합니다.
1
2
3
4
$ git add -A // 모든 수정 파일을 추가합니다.
$ git status // 파일 변경사항을 확인합니다.
$ git commit -m "원하는 커밋 제목" // 커밋을 메시지를 작성합니다.
$ git push // 레포지토리로 수정 사항을 업로드합니다.
만약 git add 과정에서 아래와 같은 경고가 발생한다면 LF will be replaced by CRLF 경고 해결 를 참고해주세요.
1
2
warning: in the working copy of '2023-04-11-첫 번째 포스팅.md',
LF will be replaced by CRLF the next time Git touches it
위의 과정을 따라 git push까지 수행하게 되면, github에서 스스로 빌드를 진행합니다.
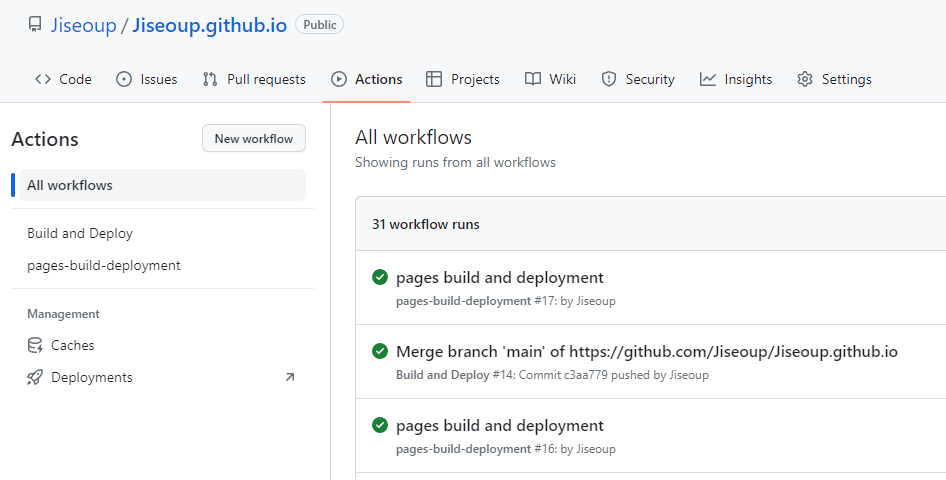
아래와 같이 자신의 github 레포지토리로 들어가 Actions를 확인해보시면 빌드 과정을 보실수 있습니다.

빌드 과정은 시간이 조금 소요됩니다. 빌드를 기다리다가 위와 같이 체크 표시가 확인되면 완료입니다!
빌드 및 배포가 완료되면, 자신의 레포지토리 이름을 주소창에 입력하여 github 블로그에 접속하실 수 있습니다.
마무리
Github 블로그 만들기 시리즈가 막을 내렸습니다.
간단하면서도 복잡한 과정이였지만,
지금까지의 포스팅을 잘 따라오셔서 자신만의 멋진 블로그 만드는 것을 성공하셨다면 좋겠네요.
지금까지 긴 글 읽어주시고, 따라와주셔서 감사합니다.
더 많고 유익한 내용을 담을 수 있는 Developer PRO가 되겠습니다. 감사합니다!
